1. 웹훅 리액션은 무엇인가요?
•
스튜디오에서 지원하지 않는 상세한 리액션을 외부 서버를 이용하여 직접 만들 수 있는 기능이에요.
•
코딩을 할줄 안다면 직접 웹 서버를 만들어서 사용자의 입력 값이나 계정 정보를 활용한 나만의 리액션을 만들 수 있어요.
리얼월드 스튜디오에서 웹훅은 상업적 용도로 사용하는 것을 금지합니다.
•
리얼월드 서버에서 직접 만든 웹 서버로 요청을 보내면, 웹 서버에서 리액션 형태에 맞춰 리액션을 보내줄 경우 앱에서 리액션을 표시해줘요.
2. 웹서버 만들기
•
웹서버는 JavaScript, Python, Java, C# 등 다양한 언어를 통해 만들 수 있어요.
•
HTTP GET이나 POST요청을 받을 수 있는 웹훅 엔드포인트를 만들어주세요. 사용자의 액션 발생 시 그 엔드포인트로 웹훅 요청이 보내져요.
•
예) GET https://my-webhook.sample/webhook
•
서버는 웹훅 요청에 대한 응답으로 리액션 포맷에 맞춰 리액션을 보내주면 돼요.
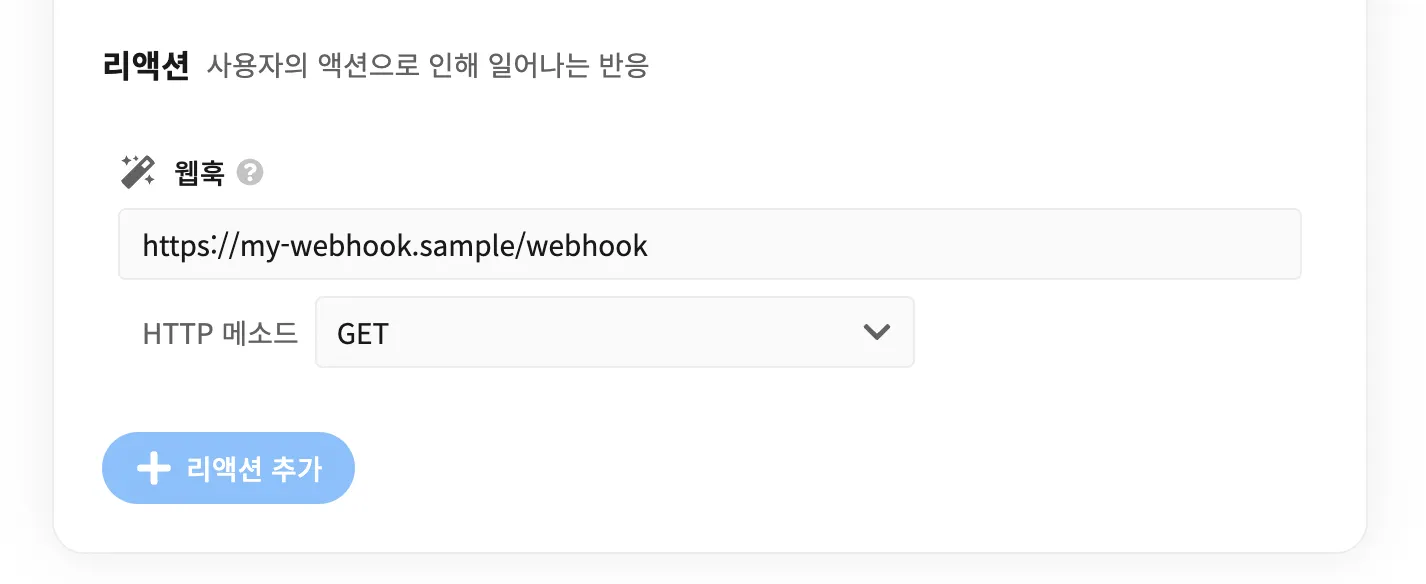
3. 웹훅 설정하기
•
웹훅 엔드포인트를 전부 적어주세요
•
GET 혹은 POST 메소드를 선택해주세요
4. 데이터 활용하기
•
리얼월드 서버에서 웹훅 요청을 보낼 때에는 사용자가 액션 수행 시에 입력한 값을 기본적으로 함께 보내고, 필요한 경우 사용자의 식별 정보를 함께 보내도록 설정할 수 있어요.
4-1. 액션 수행 시에 입력한 값
•
웹훅 설정이 GET 요청을 보내도록 설정 돼 있으면 쿼리 문자열로 input이라는 항목을 함께 보내요.
◦
예) 사용자가 입력창에 ‘answer’ 라고 입력했을 때 서버로 보내는 GET 웹훅 요청
GET https://my-webhook.sample/webhook?input=answer HTTP/1.1
Host: my-webhook.sample
Plain Text
복사
•
웹훅 설정이 POST 요청을 보내도록 돼 있으면 요청 본문에 application/x-www-form-urlencoded 형식으로 input이라는 항목을 함께 보내요.
◦
예) 사용자가 입력창에 ‘answer’라고 입력했을 때 서버로 보내는 POST 웹훅 요청
POST https://my-webhook.sample/webhook HTTP/1.1
Host: my-webhook.sample
Content-Type: application/x-www-form-urlencoded
Content-Length: 12
input=answer
Plain Text
복사
4-2. 사용자 식별 정보
•
사용자를 식별할 수 있는 정보를 쿼리 문자열로 함께 받을 수 있어요.
•
스튜디오에서 웹훅 엔드포인트를 작성할 때 아래와 같이 쿼리 문자열 템플릿을 추가 해주세요.
https://my-webhook.sample/webhook?userId={user-id}
Plain Text
복사
◦
userId 부분은 서버에서 쿼리 문자열로 받아올 명칭입니다. 편의에 맞는 다른 이름으로 써도 돼요.
◦
{user-id} 부분은 웹훅 요청이 보내질 때 실제 사용자의 식별자로 치환 되어 보내지도록 하는 템플릿이예요. 오타가 나거나 변경이 되면 정상적으로 작동을 하지 않아요.
•
GET 요청 시 사용자 입력 값은 자동으로 쿼리 문자열에 추가 되어 보내져요.
◦
예) 식별자가 ‘user1’인사용자가 입력창에 ‘answer’라고 입력했을 때 서버로 보내는 GET 웹훅 요청
GET https://my-webhook.sample/webhook?userId=user1&input=answer HTTP/1.1
Host: my-webhook.sample
Plain Text
복사
•
POST 요청에서도 사용자 식별정보를 사용할 수 있지만, 요청 본문 대신 GET 요청과 마찬가지로 쿼리 문자열로 보내져요.
◦
예) 식별자가 ‘user1’인사용자가 입력창에 ‘answer’라고 입력했을 때 서버로 보내는 POST 웹훅 요청
POST https://my-webhook.sample/webhook?userId=user1 HTTP/1.1
Host: my-webhook.sample
Content-Type: application/x-www-form-urlencoded
Content-Length: 12
input=answer
Plain Text
복사
5. 리액션 포맷
•
웹훅 서버는 응답으로 리액션 포맷에 맞춘 리액션을 본문에 담아 보내면 돼요.
•
리액션 포맷은 JSON 포맷으로, 리액션의 종류를 의미하는 type과 그 리액션을 수행하기 위한 정보들을 의미하는 parameters로 이뤄져있어요.
◦
예) 내용 표시 리액션을 보내는 웹훅 응답
HTTP/1.1 200 OK
Content-Length: 105
Content-Type: application/json; charset=utf-8
{
"type": "RealWorld.Commands.DisplayHtml",
"parameters": {
"content": "<p>sample HTML</p>"
}
}
Plain Text
복사
5-1. 내용 표시
•
사용자에게 HTML로 된 화면을 표시해주는 리액션이에요.
•
type은 RealWorld.Commands.DisplayHtml 이에요.
•
parameters로는 content가 들어가고, content로는 앱에서 표시하고자 하는 HTML내용이 들어가요.
•
예)
{
"type": "RealWorld.Commands.DisplayHtml",
"parameters": {
"content": "<p>sample HTML</p>"
}
}
JSON
복사
5-2. 브라우저 열기 버튼 표시
•
사용자에게 특정 링크로 가는 브라우저를 열 수 있는 버튼을 표시해주는 리액션이에요.
•
type은 RealWorld.Commands.OpenBrowser 이에요.
•
parameters로는 아래의 내용들이 들어가요
◦
browserType: external 혹은 internal 이에요.
internal의 경우 앱에 내장 된 브라우저로 표시 되기 때문에 사용자가 앱에서 이탈하지 않아 좋아요.
사용자가 웹사이트에서 탐색을 많이 해야 할 경우 external로 해주시면, 더 편리하게 브라우징을 할 수 있어요.
◦
url: 브라우저를 열 인터넷 주소예요.
◦
label: 브라우저 열기 버튼에 적힌 텍스트예요.
•
예)
{
"type": "RealWorld.Commands.OpenBrowser",
"parameters": {
"browserType": "internal",
"url": "https://realworld.to",
"label": "리얼월드 홈페이지 열기"
}
}
JSON
복사
5-3. 뒤로가기 버튼 표시
•
사용자에게 뒤로가기 버튼을 표시해주는 리액션이에요.
•
type은 RealWorld.Commands.GoBack 이에요.
•
별도의 parameters는 필요하지 않아요.
•
예)
{
"type": "RealWorld.Commands.GoBack",
"parameters": null
}
JSON
복사
5-4. 결합 리액션
•
두 개 이상의 리액션을 한번에 보내줄 때 사용하는 리액션이에요.
•
type은 Combined 이에요.
•
parameters로는 reactions가 들어가고, reactions로는 리액션의 배열이 들어가요.
•
예) 내용 표시 리액션과 뒤로가기 버튼 표시 리액션을 한 번에 보내는 리액션
{
"type": "Combined",
"parameters": {
"reactions": [
{
"type": "RealWorld.Commands.DisplayHtml",
"parameters": {
"content": "<p>sample HTML</p>"
}
},
{
"type": "RealWorld.Commands.GoBack",
"parameters": null
}
]
}
}
JSON
복사