[목차]
AR 레이어 : 카메라를 통해 타겟 이미지 위에 오버레이 이미지를 겹쳐 보이게 할 수 있는 레이어
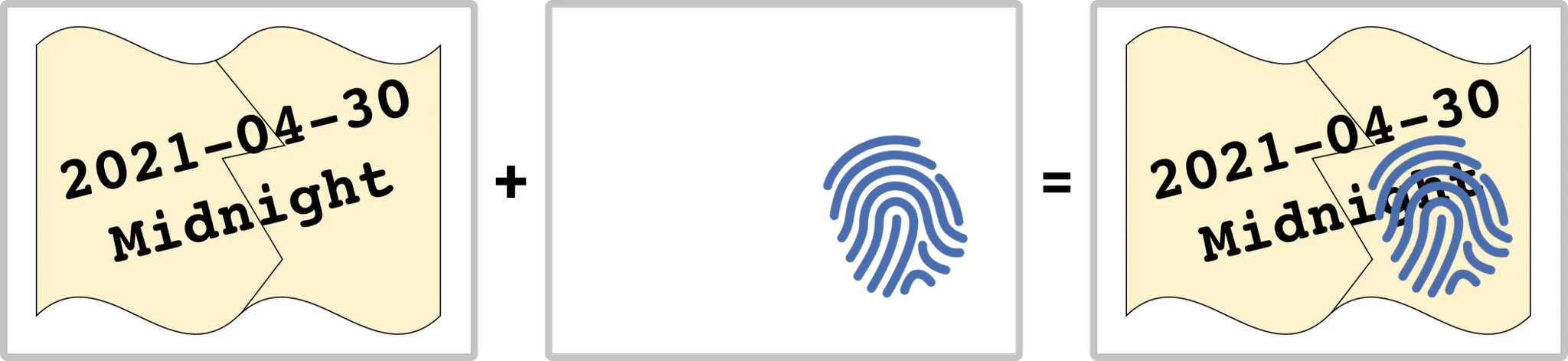
AR 레이어 오버레이 이미지와 타겟 이미지 예시
AR레이어 예시 이미지
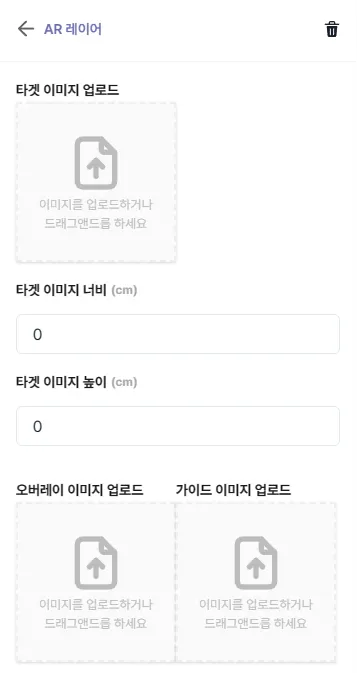
 타겟 이미지 업로드
타겟 이미지 업로드
•
AR을 띄울 이미지를 설정합니다.
•
AR실행을 위한 이미지 분석 처리가 포함되어 있어, 업로드에 다른 이미지보다 많은 시간이 소요됩니다.
 타겟 이미지 너비, 높이
타겟 이미지 너비, 높이
•
실제 상황에서 타겟 이미지 의 크기를 지정합니다
•
모바일 AR에서 정확성을 향상하기 위한 설정값이며 임의로 설정하셔도 됩니다.
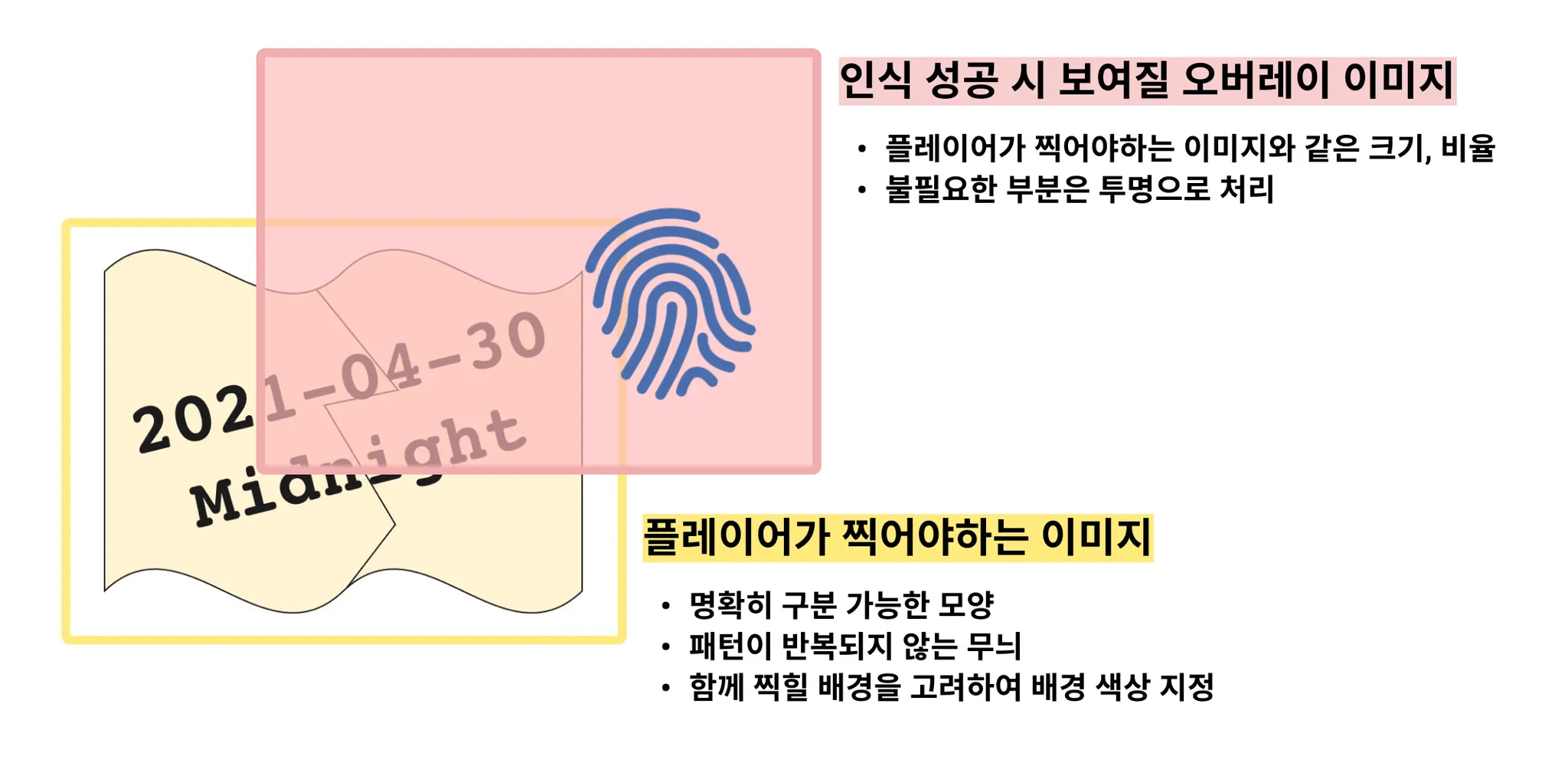
 오버레이 이미지
오버레이 이미지
•
타겟 이미지 를 찾았을 때 위에 노출될 이미지 입니다.
 가이드 이미지
가이드 이미지
•
카메라 화면에서 반투명하게 노출되는 이미지 입니다. 타겟 이미지와 동일하거나 비슷한 이미지를 사용하여 어디에 카메라를 가져가면 될지 알려주는 이미지 입니다.
가이드 이미지 예시
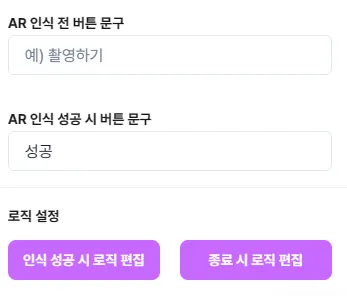
 AR 인식 전 버튼 문구
AR 인식 전 버튼 문구
•
인식되기 전에 비활성화 된 버튼에서 노출될 문구를 지정합니다.
 AR 인식 성공 시 버튼 문구
AR 인식 성공 시 버튼 문구
•
인식 이후 활성화 되며 노출될 문구를 지정합니다.
 인식 성공 시 로직 편집
인식 성공 시 로직 편집
•
AR을 최초로 인식 성공했을 시 실행할 로직을 설정할 수 있습니다.
Tip. 인식에 성공하자 마자 팝업을 띄운다던가, 아이템을 획득한다던가 등 로직을 추가할 수 있습니다! 인식 성공 시 로직 편집에는 ‘스크린 이동하기’를 넣지 말아주세요. (종료 시에 넣어야지만 스크린으로 이동합니다.)
 종료 시 로직 편집
종료 시 로직 편집
•
AR을 인식 성공한 뒤 레이어를 닫으면 실행할 로직을 설정할 수 있습니다.
Tip 2. 종료 시 로직 편집에서는 ‘스크린 이동하기’ 로직을 반드시 필수로 추가해 AR 인식 후 다음 스크린으로 이동할 수 있도록 해주세요!