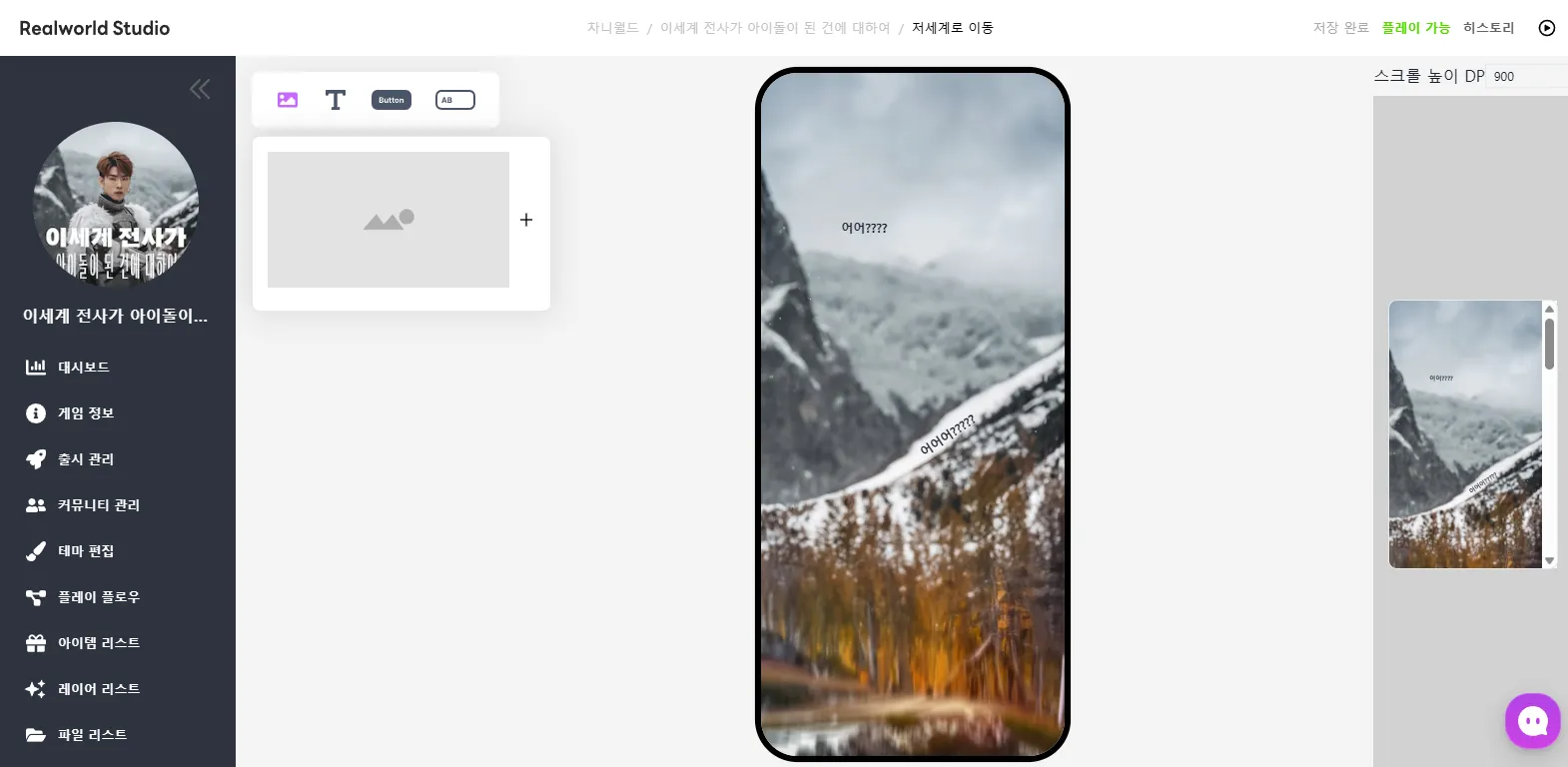
스크롤 스크린 : 세로로 스크롤 가능한 스크린
•
스크롤 될 최대 영역을 오른쪽 위 스크롤 높이 DP를 지정할 수 있고, 왼쪽 상단의 미니바를 클릭해 여러가지 블록들을 추가할 수 있습니다.
Tip. DP란 픽셀 크기가 다르더라도 실제 눈에 보이는 글자/이미지 사이즈는 거의 같도록 디자인된 단위입니다. 스마트폰, 타블렛 등 크기에 구현되지 않는 콘텐츠 제작이 가능해요!
Tip 2. 스크롤 높이 DP가 640을 초과하는 경우, 실제 플레이에 스크롤 바가 생기며 플레이어가 아래로 스크롤을 내려 확인하는 방식으로 제공되게 됩니다.
•
우측 중간에서는 현재 구현한 스크린이 플레이어에게 보일 미리보기를 볼 수 있습니다.